Elementor dévoile sa nouvelle approche avec Editor V4, une évolution majeure pensée pour transformer la gestion du style sur l’ensemble d’un site. Basé sur une philosophie CSS-first, ce changement structurel promet plus de cohérence, de performance et de productivité pour les créateurs de sites à grande échelle.
Une nouvelle ère pour le design web avec Elementor
La version 4 de l’éditeur Elementor n’est pas une simple mise à jour fonctionnelle. Elle incarne une refonte profonde de la manière dont les styles sont définis, appliqués et gérés sur un site. Ce changement est motivé par une volonté claire : rationaliser le processus de conception en s’appuyant sur une base technique solide inspirée des fondamentaux du CSS.
Aviv Umflat, Directeur Produit chez Elementor, a révélé les coulisses de cette transition. L’objectif : offrir aux utilisateurs un environnement plus robuste, plus logique, et surtout plus évolutif.
Pourquoi opter pour une approche CSS-first ?
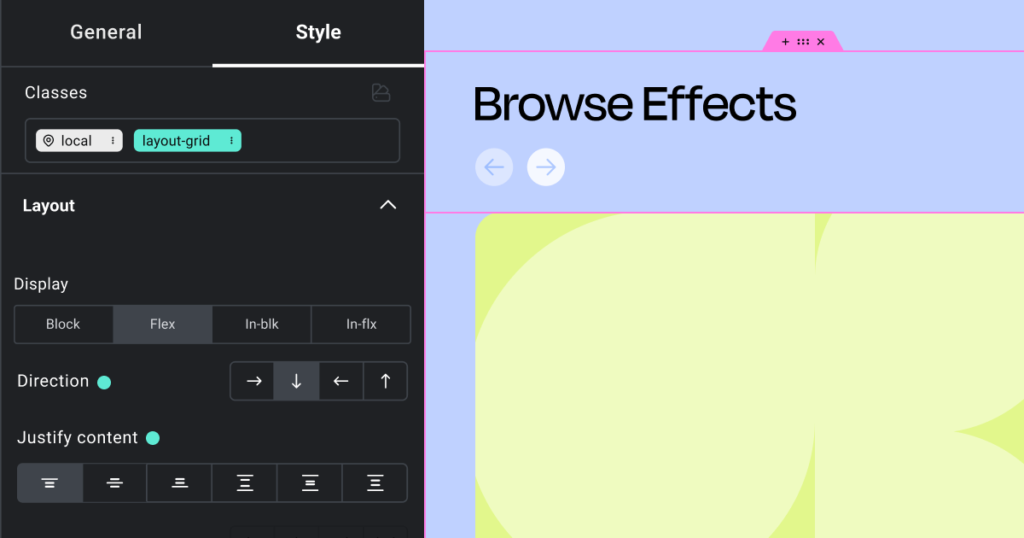
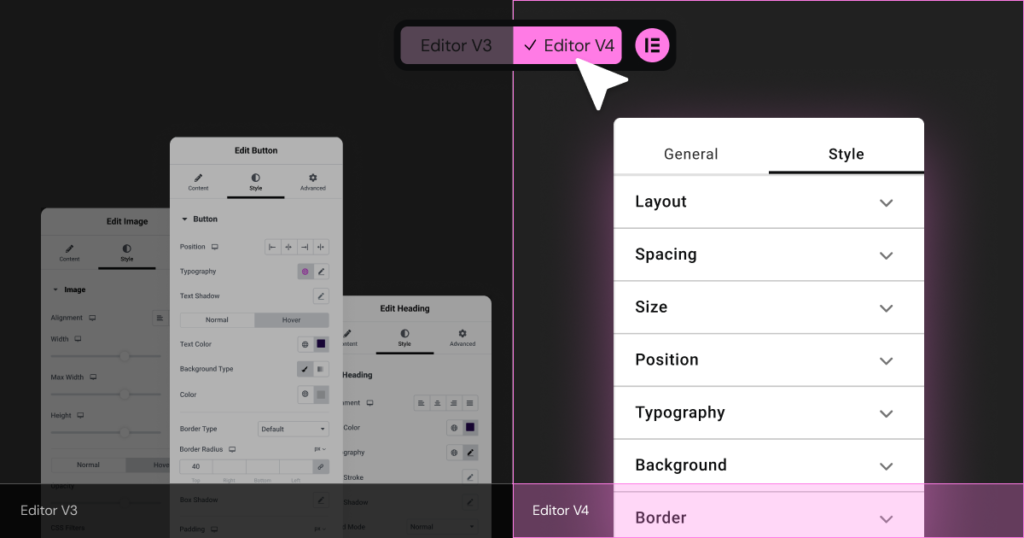
Jusqu’à présent, Elementor proposait une flexibilité impressionnante, mais au détriment de l’uniformité. Les options de style, réparties entre de multiples widgets et onglets, pouvaient créer une expérience incohérente, surtout sur des projets complexes.

La philosophie CSS-first apporte une réponse à ce défi en introduisant des concepts issus du développement traditionnel :
- Hiérarchie : les éléments héritent des styles définis au niveau supérieur.
- Variables globales : pour centraliser la gestion des couleurs, typographies, espacements…
- Classes CSS : pour appliquer des styles réutilisables à travers le site.
Le résultat : une structure qui permet d’automatiser et d’harmoniser les décisions de design sur l’ensemble du site.
Des bénéfices concrets pour les créateurs de sites
Une cohérence visuelle renforcée
Avec Editor V4, les designers pourront définir des règles précises pour les composants clés comme les boutons, les titres ou les images. Ces règles, encapsulées dans des Classes, s’appliqueront automatiquement à tous les éléments associés.
Fini les ajustements manuels à répétition : chaque modification d’une classe affecte l’ensemble des éléments qui l’utilisent. Cela garantit une identité graphique homogène et professionnelle, même sur de gros projets.
Une maintenance facilitée à grande échelle
Editor V4 va bien plus loin que les Styles globaux actuels. Les classes permettent de modifier en un seul endroit les paramètres de design de dizaines, voire de centaines d’éléments.
Par exemple, changer la couleur d’un bouton principal (via la classe « primary-button ») mettra automatiquement à jour tous les boutons concernés, où qu’ils soient sur le site.
Vers la création de véritables design systems
Ce nouveau système pose les fondations d’un design system natif dans Elementor. En combinant classes, variables et héritage, les utilisateurs pourront créer des composants réutilisables (comme des blocs de contenu ou des sections types) et maintenir leur cohérence dans le temps.
Le but n’est pas de restreindre la créativité, mais de la canaliser via des outils plus intelligents et plus structurés.
Un nouveau workflow pensé pour la performance
Editor V4 introduit un changement majeur dans la façon de travailler : il ne s’agit plus de styliser chaque widget individuellement, mais de penser le site comme un tout, basé sur des règles globales.
Ce fonctionnement présente plusieurs avantages :
- Gain de temps significatif grâce à la réutilisation des classes
- Moins d’erreurs ou de divergences de style
- Possibilité de tester rapidement des variations de design à l’échelle du site
La logique est simple : vous appliquez une classe à un élément, et toute modification future de cette classe se propage automatiquement. Une méthode à la fois intuitive et puissante.
Des fonctionnalités inédites à venir
Elementor ne se contente pas de repenser le style : l’ensemble de l’expérience utilisateur évolue.
Parmi les nouveautés annoncées dans les prochaines étapes du déploiement :
- Interface de gestion CSS : un panneau centralisé pour voir et modifier toutes les classes et variables en un seul endroit
- Système de composants : blocs de contenu réutilisables, avec variations configurables
- Édition en ligne améliorée : multi-sélection, raccourcis intelligents, agencement simplifié
La performance n’est pas en reste : en remplaçant les styles en ligne dispersés par un système basé sur des classes, Elementor réduit drastiquement le volume de CSS chargé. Résultat : des pages plus légères, des temps de chargement optimisés et un meilleur référencement naturel.

Une transition progressive, pensée pour durer
Editor V4 est encore en cours de développement, mais les premières fonctionnalités commencent à être testées. La nouvelle version d’Elementor devrait sortir au 2ème trimestre 2025 d’après la roadmap.
L’équipe assure une transition en douceur : pas de rupture brutale, mais une mise en place progressive, pour permettre à chaque utilisateur de s’adapter à son rythme.
Ce changement de paradigme marque une étape majeure dans l’histoire d’Elementor. Plus qu’un simple constructeur de pages, la plateforme évolue vers un véritable environnement de création professionnelle, capable de répondre aux exigences des projets les plus ambitieux.
Ce tournant vers une architecture CSS-first positionne Elementor comme un acteur de référence pour concevoir des sites performants, cohérents et pérennes.